UX-копирайтинг ౼ это искусство создания эффективных и привлекательных текстов, которые помогают повысить пользовательский опыт и увеличить продажи. В современном мире, где конкуренция на рынке все больше усиливается, умение написать красивые и понятные тексты становится важным инструментом для привлечения и удержания клиентов.
Цель UX-копирайтинга
Главная цель UX-копирайтинга ౼ это создание таких текстов, которые способны заинтересовать и зацепить потенциального клиента с первых секунд взаимодействия с продуктом или сайтом. Хорошо написанные тексты не только информируют пользователя, но и вызывают эмоциональную реакцию, создают доверие и мотивируют на действия.
Особенности UX-копирайтинга
UX-копирайтинг отличается от обычного копирайтинга тем, что уделяет больше внимания удобству и понятности текста для пользователя. Здесь главное ౼ не только передать информацию, но и расположить ее таким образом, чтобы пользователь мог быстро и легко найти нужную ему информацию.
Основные принципы UX-копирайтинга⁚
- Краткость и ясность. Тексты должны быть лаконичными и понятными, не вызывать никаких сомнений или недопонимания у пользователя.
- Направленность на конверсию. Тексты должны мотивировать пользователя на совершение нужного действия ౼ покупку товара, подписку на рассылку или регистрацию на сайте.
- Разделение на блоки. Длинные тексты следует разбивать на параграфы и заголовки, так чтобы пользователю было легко прочитать текст и быстро найти нужную информацию.
- Использование заголовков и списков. Заголовки и списки помогают структурировать текст и упрощают его восприятие.
- Повторение ключевых фраз. Для повышения узнаваемости и запоминаемости текста рекомендуется повторять ключевые фразы или сообщения.
Примеры применения UX-копирайтинга
Применение UX-копирайтинга можно увидеть в различных сферах бизнеса⁚
- На интернет-магазинах, где описания товаров должны быстро информировать клиента о его основных характеристиках и преимуществах.
- На сайтах сервисных компаний, где тексты должны легко объяснять, как пользоваться услугами и какие преимущества они предлагают.
- В мобильных приложениях, где тексты должны быть короткими, но информативными, чтобы пользователи могли быстро ознакомиться с функциями приложения.
- На лендинг-страницах, где тексты должны мгновенно привлекать внимание и переводить посетителя в активное состояние.
UX-копирайтинг ౼ это неотъемлемая часть веб-разработки, которая помогает улучшить пользовательский опыт и увеличить продажи. Хорошо написанные тексты могут значительно повысить эффективность сайта или продукта, привлечь новых клиентов и удержать уже существующих.
Сегодня мы поговорим о Копирайтинге UX. Вы, наверное, уже знаете, что такое рекламный текст и почему важно, чтобы контент был нацелен на целевую аудиторию страницы (если нет, я здесь, чтобы помочь).
А как насчет остального текста? «Какой? — спросите вы. Заголовки разделов, вызовы кнопок, текст в формах и даже сообщения об ошибках. Обычно они заполняются автоматически, но оформление заказа — это процесс, в котором задействованы все элементы интерфейса. Каждый слоган, каждое сообщение должны сообщать покупателю, что ему нужно сделать, чтобы связаться с ним (например, разместить заказ).
UX копирайтинг — это микротексты для клиентов, которые помогают им найти нужный раздел на сайте, выбрать нужную функцию в приложении, правильно заполнить форму на бэкенде и т. д.
Зачем нужен UX-копирайтинг?
Мы понимали, что такие тексты делают для пользователей, но в чем преимущество для владельцев бизнеса? Вот основные причины, по которым вам стоит задуматься о написании UX-контента:
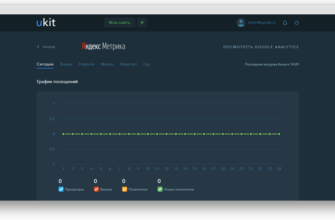
Четкие заголовки, всплывающие подсказки и кнопки облегчают навигацию и улучшают поведенческие факторы. В результате ваш сайт будет легче продвигать в результатах поиска, а значит, его увидят больше потенциальных клиентов. Но, конечно же, работая с результатами, нельзя забывать о привлекательных сниппетах. После результатов, полученных в предыдущем пункте, вы можете ожидать увеличения числа конверсий по мере того, как посетители ; посещайте ваш веб-сайт чаще и предпринимайте целенаправленные действия . Рекомендуем заранее настроить хотя бы Яндекс.Метрику и цель, чтобы отслеживать свои результаты. Подробное руководство. От того, насколько удобен ваш сайт и как ваша компания общается с пользователями, будет зависеть, будут ли клиенты возвращаться. Хорошо продуманный копирайтинг помогает создать положительное впечатление о вашем веб-сайте, способствуя повышению лояльности пользователей.
В целом микротексты повышают удобство использования страницы, облегчая взаимодействие с клиентами. Теги UX также помогают завершить изображение и дизайн страницы. В чем разница между UX-копирайтингом и классическим копирайтингом?
Напомним: UX письма — это короткие тексты, которые помогают клиенту ориентироваться на веб-сайте и привлекают внимание к важным элементам. Например, на кнопке может быть всего 2–3 слова, которые должны объяснить покупателю, зачем она нужна и зачем она там есть. Копирайтинг в общих чертах, однако, больше сосредоточен на описании преимуществ и особенностей продукта — не всегда важно быть кратким.
Копирайтинг помогает добавить информацию на веб-сайт, представить продукты или услуги в хорошем свете, представить знания сотрудников (например, через блог) и т. д. Тексты UX призваны помочь пользователю правильно понять функции элементов интерфейса и направлять его по страницам веб-сайта. Они помогают покупателю взаимодействовать с сайтом, а коммерческая копия помогает принять решение о покупке и понять, подходит ли вам продукт или услуга. UX копирайтинг: кому можно доверить свой текст?
Профессия UX-копирайтера в России относительно новая и пока позволить себе такого специалиста могут только крупные компании. Для среднего и малого бизнеса доступны следующие варианты:
Совместите работу своих специалистов . При написании текста стоит предложить сотрудничество копирайтера и маркетолога. Также неплохо переосмыслить копирайтинг в дизайне структуры и дизайна страниц. Когда тексты созданына последнем этапе велика вероятность, что от интерфейса оторвется.
Основные принципы UX-копирайтинга.
Тексты должны быть понятными . Важно понимать, кто ваша аудитория: начинающие любители или обученные профессионалы. Это определит, как часто вам следует использовать эти термины. Если без дедлайнов не обойтись, лучше внести уточнения.
Также важно не перегружать текст, чтобы не запутать пользователей. Идеальный макет — это одно предложение — одна мысль. Или даже абзац.
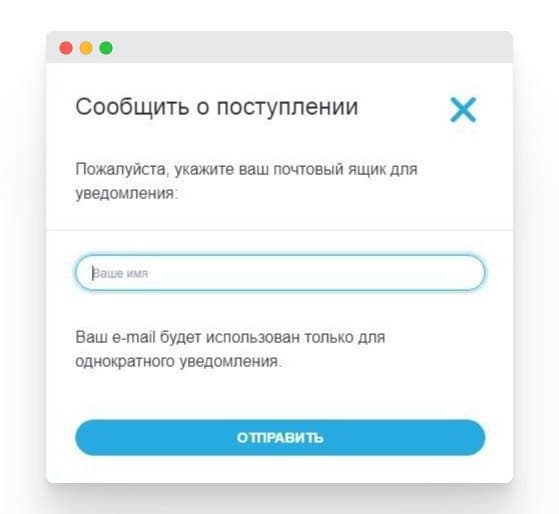
Всплывающее окно ниже должно явно продолжить мысль об уведомлении о прибытии выбранного элемента, поскольку не сразу понятно, о чем идет речь:

Узнайте больше о том, как писать тексты для вашей целевой аудитории.
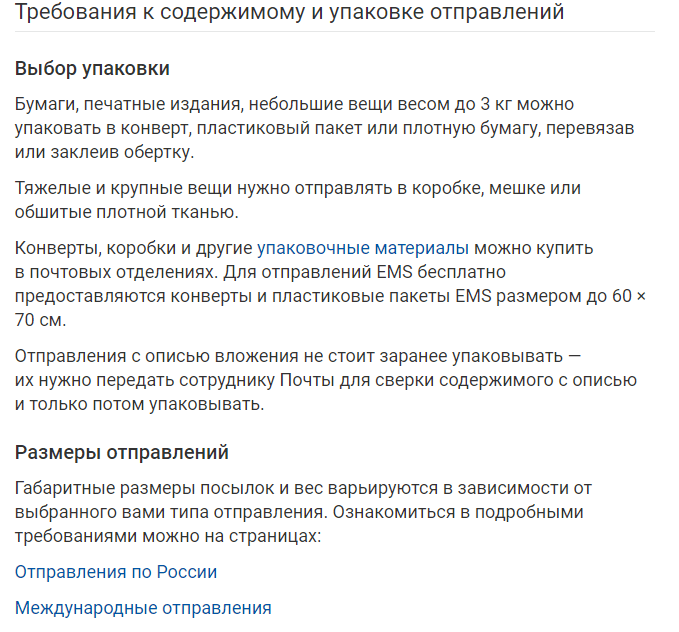
Краткость — сестра таланта. Чем длиннее текст, тем меньше пользователей его прочитают. Так что кратко по делу, запомните структуру и добавьте визуальные акценты, как в тексте ниже:

В надстройке учебник по удобству использования текста или по созданию текстов.
Ожидание вопроса . Попробуйте просмотреть страницу глазами покупателя и представить, какой информации ему может не хватать, чтобы принять решение о заказе. Выберите проблемные области, добавьте пояснения и настройте заголовки. Узнайте больше о том, как составить карту пути к покупке и улучшить свой веб-сайт.
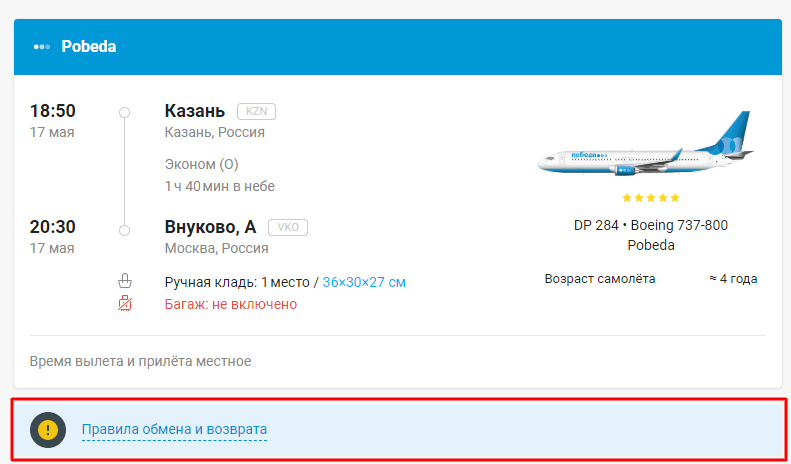
Например, в этом случае добавьте ссылку на информацию о замене или возврате билета:

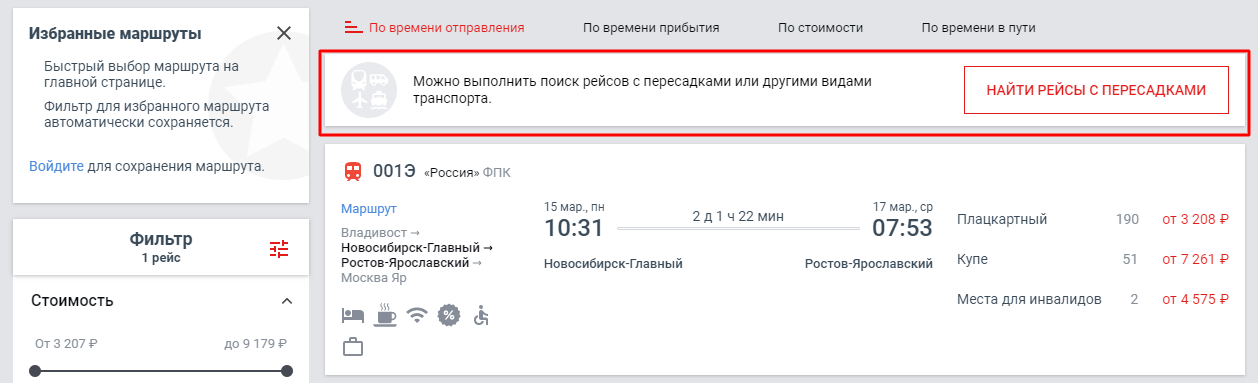
И еще один пример поиска билетов: по умолчанию показывает рейсы без пересадок, но аккуратно добавляет возможность также видеть рейсы с пересадками:

Проведите юзабилити-тест, т. е. поговорите с пользователями и соберите отзывы. Так вы лучше поймете, какую информацию добавить на страницу. Вы можете использовать UXCrowd, UX & nbsp; Feedback, UsabilityHub и т. Д. Для организации тестов.
Единый стиль . Все заголовки, сообщения и всплывающие подсказки должны согласовываться друг с другом. Совершенный стиль & nbsp; & ndash; заключается в создании уникального стиля текста, который создает внутренний голос проекта.
Если вы когда-либо работали со службой рассылки Mailchimp, вы наверняка помните их юмористический стиль текстовых сообщений:

И еще один пример исходного текста:

Не обязательно становиться комиком, но отказ от формальных фраз полезен, чтобы запомнить клиента. Также не стоит забывать о формулировке СПП для бизнеса, которая должна быть встроена во всю страницу.
Что стоит сначала настроить
аголовки разделов . Помните, что обращайтесь к разделу на языке клиента и сосредоточьтесь на его потребностях.
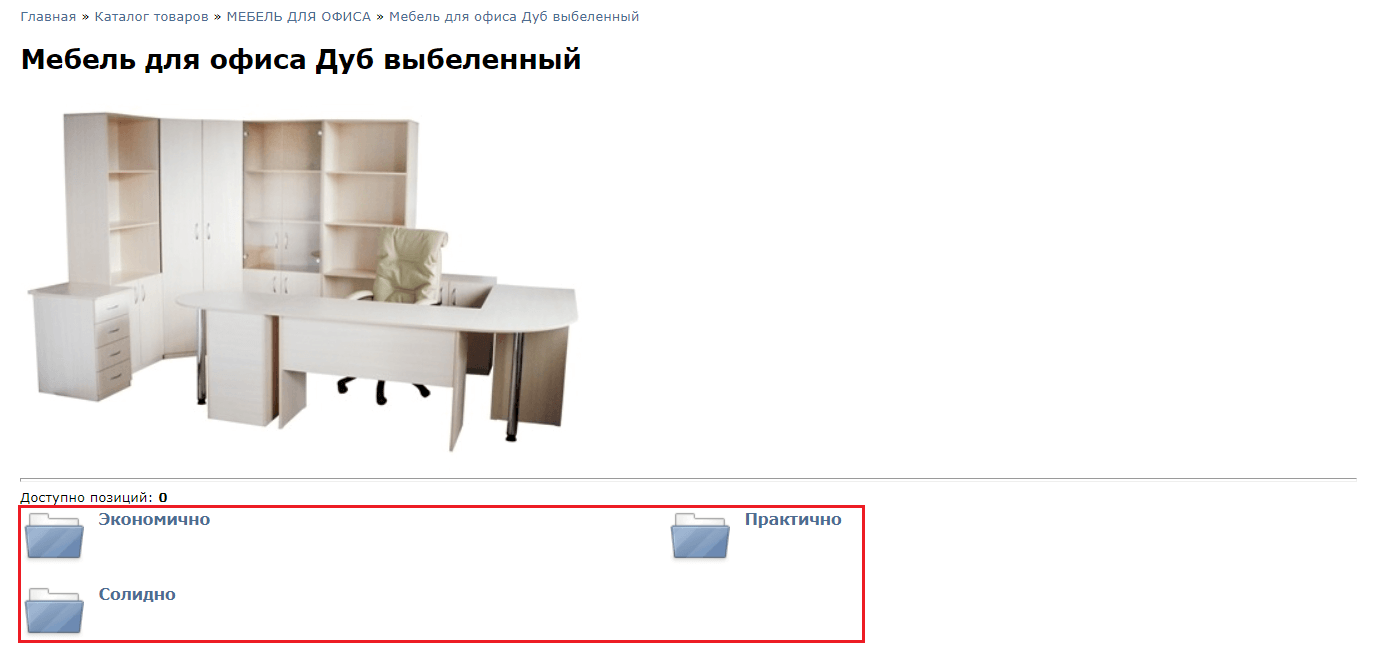
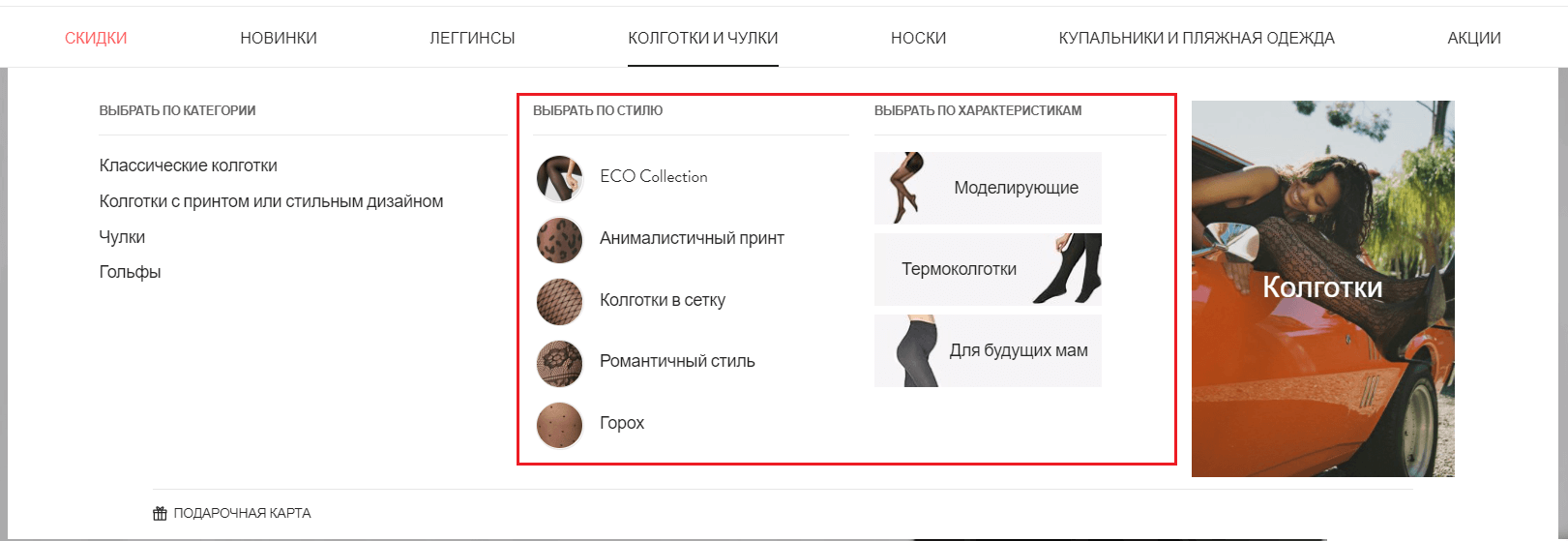
Например, такая неопределенная разбивка по подкатегориям только запутает пользователей:

Навигация по этому меню стала проще с помощью заголовков и создания подходящего выбора на основе частых запросов клиентов:

Для тех, кто хочет улучшить свою навигацию в каталоге, мы рекомендуем соответствующий материал.
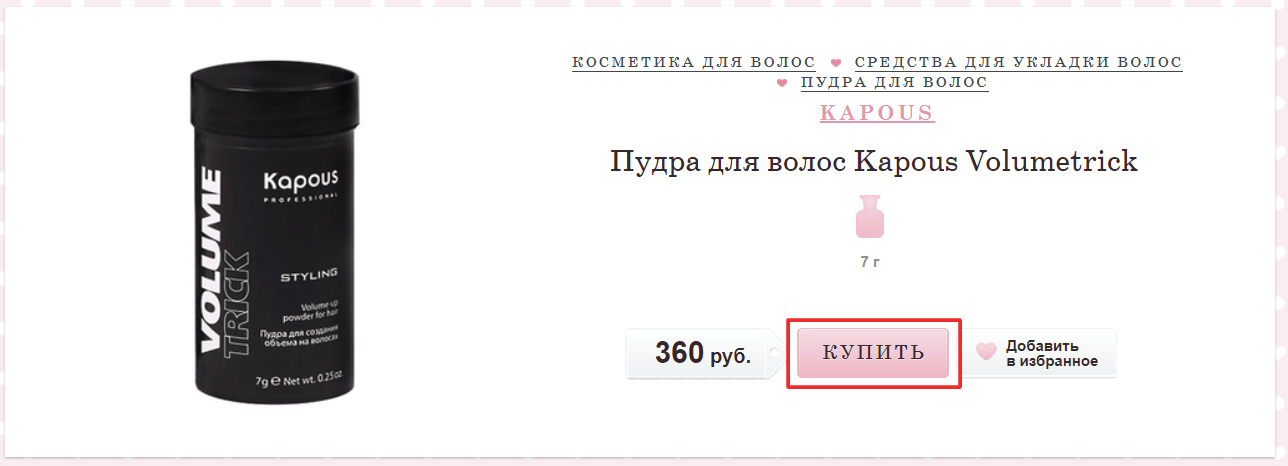
Кнопки . Ярлыки на кнопках Например, текст «Купить» слишком общий, и непонятно, что произойдет: товар будет добавлен в корзину или пользователь перейдет к форме заказа. Лучше давать такие надписи:

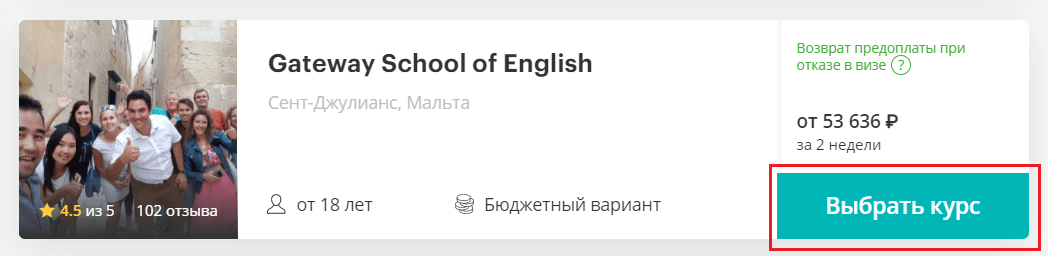
И в этом случае сразу видно, что пользователю будет представлен список курсов:

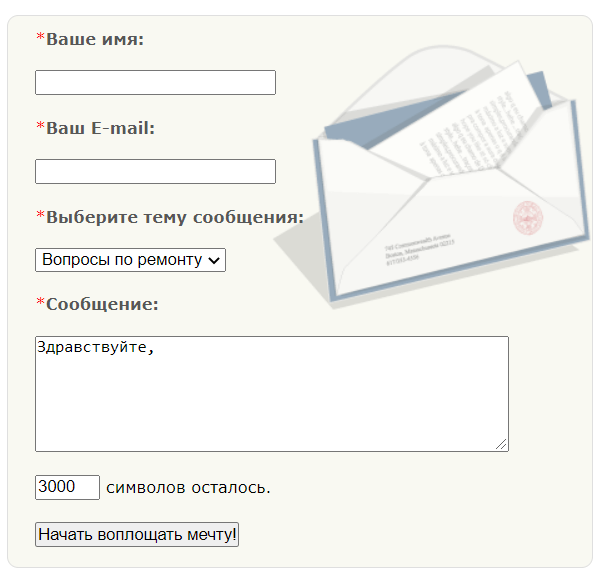
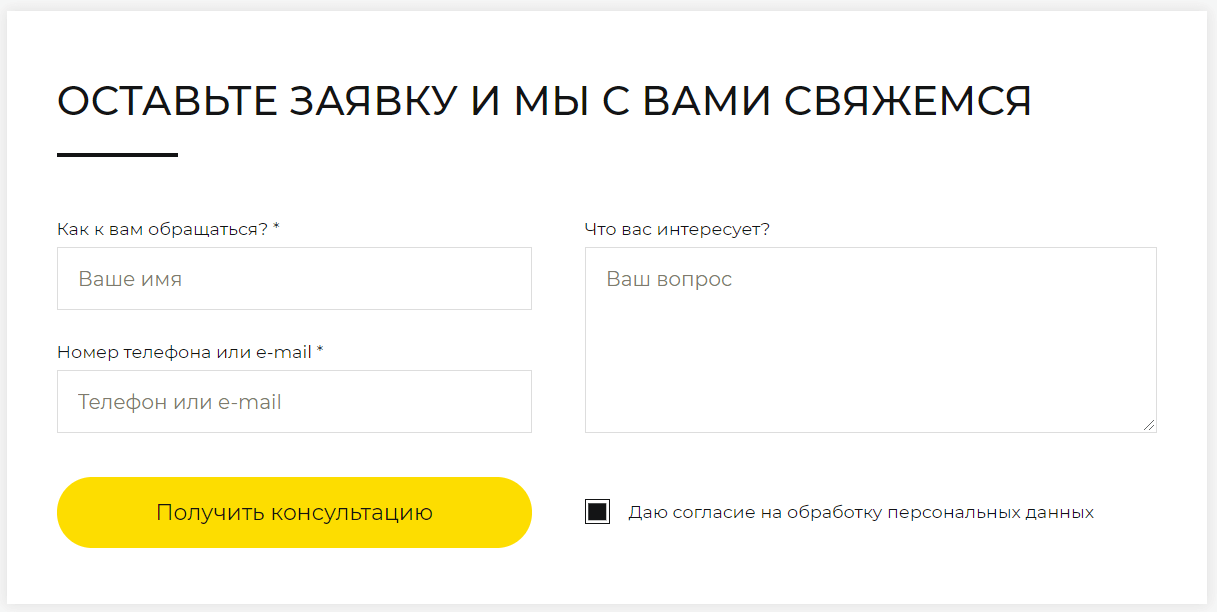
Формы. Как и в случае с кнопками, все заголовки и подписи в форме должны помочь пользователю понять, почему они должны ее заполнять.
В этой форме добавьте заголовок, укажите надпись на кнопке, удалите ненужные поля (тема и информация о характере):

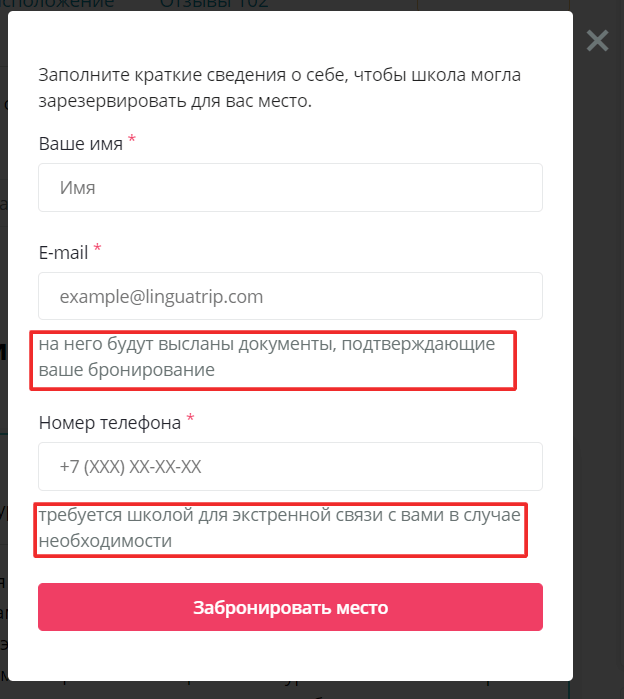
Здесь сразу видно, для чего предназначена форма:

Если вы собираете личную информацию, лучше указать, для чеговы собираетесь их использовать:

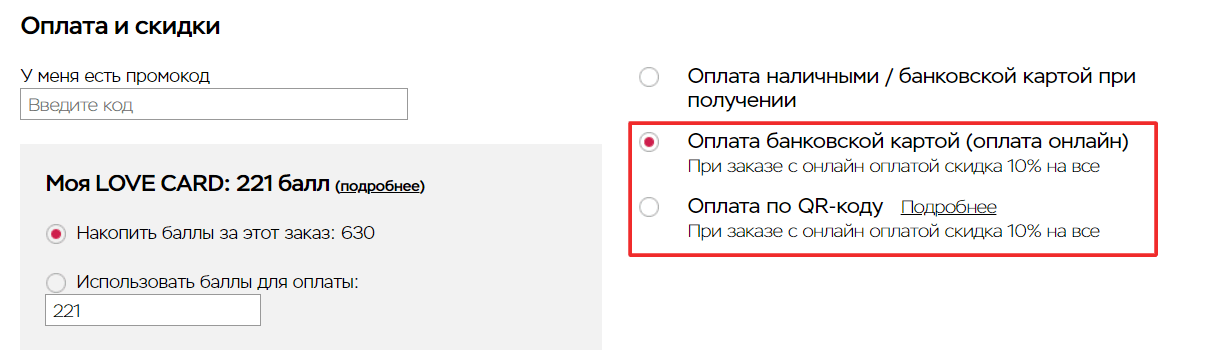
Если клиент имеет право на скидку при заказе на веб-сайте, вы можете указать это в форме для дополнительного поощрения:

Подробнее о том, какие формы должны быть на сайте.
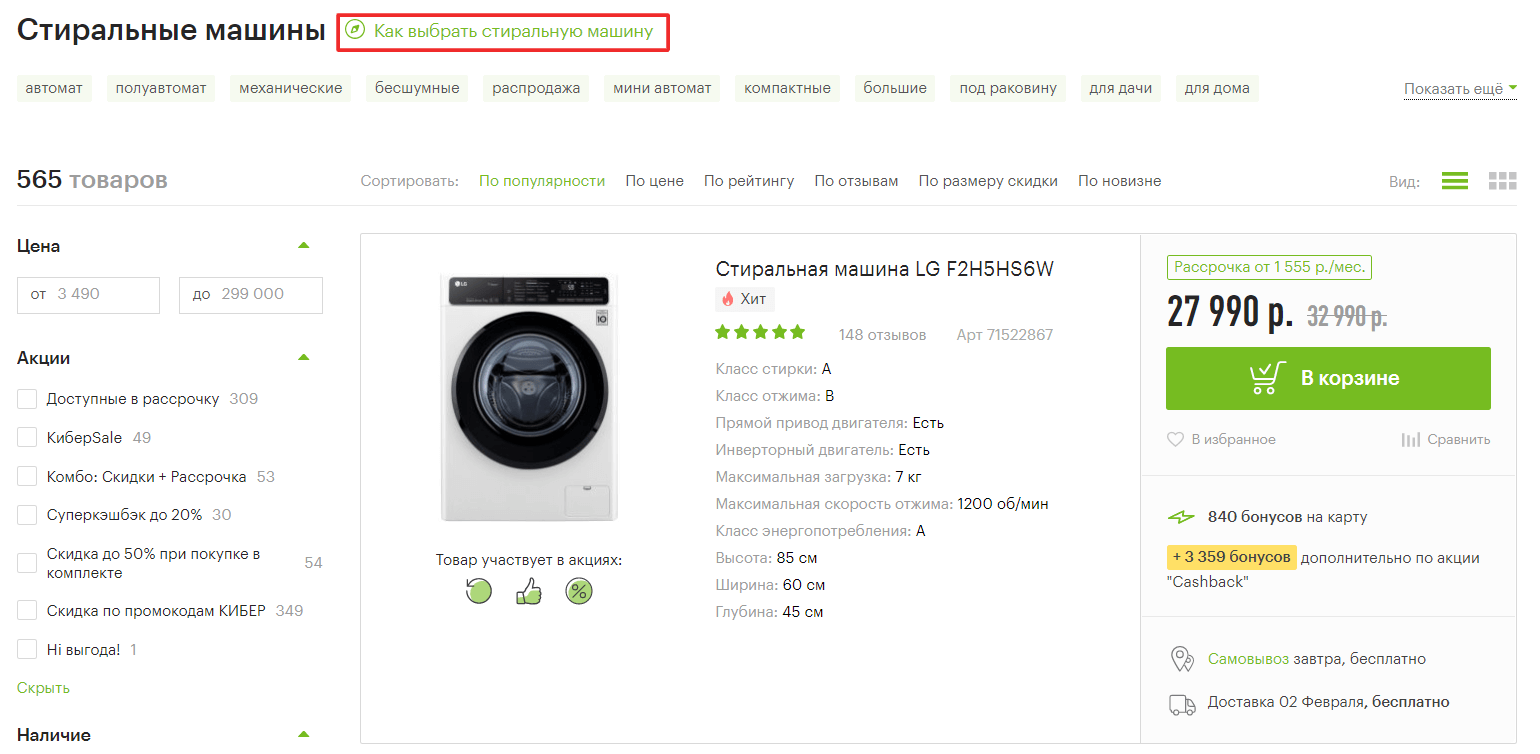
Советы. Как упоминалось выше, заголовки должны помочь клиенту перемещаться по интерфейсу страницы. А если заголовка недостаточно, вы должны указать ссылку на учебник или статью. Например:

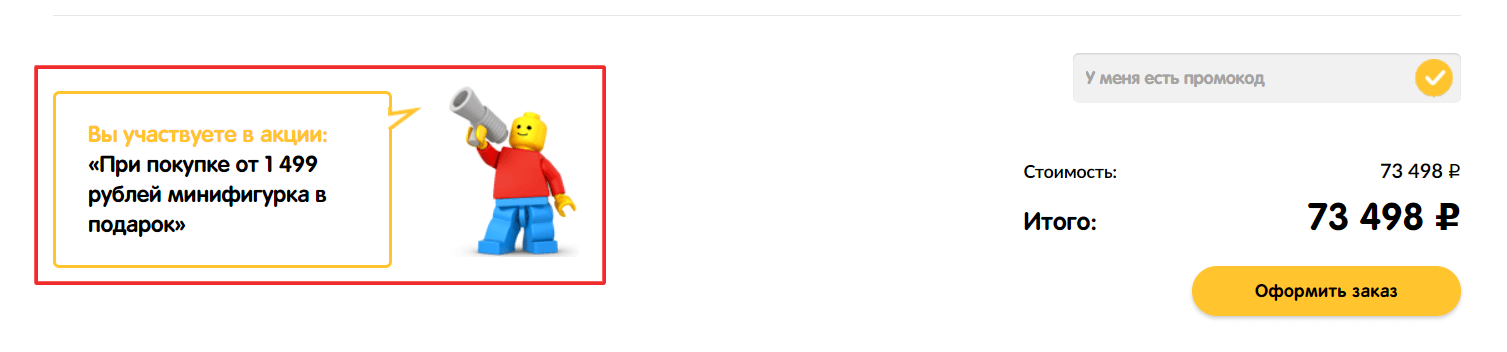
В случае онлайн-продавцов стоит уточнить страницу корзины: например, определить минимальную сумму заказа, условия акции и т. д.

Выводы — UX-тексты должны стать продолжением интерфейса вашего сайта: информировать пользователей, помогать найти нужную товар / услугу и при этом легкими для восприятия. Красивый дизайн будет бесполезен без текста.